Steamでプレイしたゲームを表示できる埋め込みウィジットを作った
作ったもの
Steamのプレイデータを任意のサイトに掲載できるウィジットを作成しました。
以下のページから利用できます!
背景
Spotifyの埋め込みウィジットのSteam版のようなものが欲しかったのですが、自分の調べた限り存在しなかったので作りました。
(↑Spotifyの埋め込みウィジット)
開発に関する話
フレームワークはNext.jsを使用し、デプロイはVercelに行いました。以前個人サイトのリニューアルに使用して多少知識があったため、開発へのハードルなどを考慮して選定しました。
SteamのAPIは比較的単純だったので実装は上手く進み、デザインなども整えサービスを公開しようという手前、iframeの仕様に苦しむことになりました。
iframeはコンテンツ側から高さを決められない(使用側でのみ高さを指定できる)ため、iframeの高さとコンテンツの高さが合致していない場合不自然な余白が発生したり、コンテンツ内で意図していないスクロールができてしまいます。
これでは不恰好なので、以下の解決策を講じてみました。
1.ゲームリストをスクロール可能にする
これもいいですが、パッとみただけで全ての項目を把握できるようにしたかったので今回は見送りました。
2.ウィジット生成時にコンテンツの高さを計算し、それをiframeのheightにする。
一番最初に考えたのがこれです。そもそもコンテンツの高さは表示するゲーム数が決まっていれば算出できるので、埋め込みコード生成時にその情報から高さを計算し埋め込みコード(iframe)のheight属性にそれを当てはめる、というやり方です。
この方法でうまくいくと思ったのですが、
3.iframeを挿入するスクリプトを配信し、動的に高さを変更する。
今回はこれを採用しました、この方の記事に感謝します。
詳細は上記記事と同一なので割愛しましたが、Next.jsでウィジット用のスクリプトを配信、利用側はscriptタグでそれを利用し、スクリプト側でiframeの高さ指定、ページへの挿入を行います。public下に置くだけでファイルを配信できるのは便利ですね。
まとめ
個人サイトに続き、Next.jsを使用してみました。簡単にWebアプリケーションを作ることができるのはとても便利でしたが、独特の仕様に振り回されることもあるので慣れていきたいです。
【Bukkit/Spigot/PaperMC】久しぶりにMinecraftサーバープラグインを作った所感
作ったもの
購入型のチェストロックプラグインを制作しました。
詳しい内容や使用法は下記リンク先に記載しています。
github.com背景
などの理由で製作するに至りました。
開発に関する話
開発段階でのプラグインのテストはDockerコンテナ上のPaperMCサーバーで行いました。Dockerを使用することでDBを含めた開発環境を素早く構築でき、PaperMC本体の更新なども容易でした。
DBはMySQLを使用し、プラグインからJDBCを通してSQLを実行することで操作を行いました。ORMを使うことも考えましたが、SQLの基本的な部分の勉強にもなるだろうと思い今回はSQLでの操作にしました。
チェストロックプラグインを一から作るとなるとそれなり量のコーディングが必要になると予想したので、全体の設計的な部分はよく考えてから行うようにしました。
結果的にイベントハンドリングやコマンドからDBの操作、設定ファイルの読み書きなど多くの要素を扱ってもそれぞれの独立性をある程度保つことができました。
反省
今回の制作では色々と反省した点があるのでいくつか取り上げます。
一つは開発言語にKotlinではなくJavaを使用してしまったことです。新たな言語への学習コストを考えて使い慣れたJavaを選択したのですが、これは判断を間違えてしまったかなと思います。
前述したようにコーディング量が自分にとっては少し多く時間がかかってしまったため、多少の学習コストを払ってでもJavaよりも記述量が少なくて済み現代的な機能を取り入れているKotlinを使用するべきだったと感じました。
実際に少し前他開発者様のKotlin製プラグインをフォークして遊んだ際、Javaに比べてコード量を大幅に削減できかつコーディングもしやすく、とても体験が良かったです。
もう一つ挙げると、開発当初からプラグイン作成用の汎用型の外部ライブラリに頼らなかったのも大きな反省点です。Bukkitプラグイン開発における多くの面倒な実装は、それを避けるために既に誰かがライブラリ化し配布してくれています。
今回自分はそのライブラリのリファレンスを読んでコードを書くよりも、自分で考えてコードを書く方が早いだろうという謎の誤った考えによってコマンドシステムやキャッシュなどを自力で実装してしまいました。
しかし制作後半の設定ファイル関連の実装が面倒で結局配布ライブラリを使用し、結局そのライブラリ内にコマンドシステムやキャッシュの実装も含まれていました。
最初から配布ライブラリを使用していれば制作時間を大幅に削減できていたはずなので、かなり反省しています。
普段プログラミングをする際は自力でコードを書くより既にあるライブラリを用いた方が良いと思っているのに、今回に限ってこのような行動をしてしまったのが本当に謎です。
その他
自分が昔サーバーを公開していた際、自分の追加したい機能ややってみたいことがあるとすぐそれを実現するためのコードを書いて動かして遊ぶのが好きでした。
しかし、今回プラグインを制作している際はプラグインを作ることが目的になっていて楽しいさよりも作業感を感じることが多く、昔ほどMinecraftに対する熱量がないのか、なにかものを作って遊ぶことへの興味がなくなったのか、よくわかりませんが少し悲しかったです。
今よりもコーディングや設計の能力、知識も乏しかったですが、昔の方が楽しんでかつ面白いものを作れていたように感じます。感性が枯れたのでしょうか。
まとめ
色々と思うところはありますが、一つのものを完成させてリリースすることができて良かったです。しばらくBukkitプラグイン制作はいいかな、という感じですが、今回学んだことを抽象化して今後の活動に役立てていきたいと思います。
タスクトレイ常駐型のPC用SwitchBotコントローラの紹介
PCからSwitchBotデバイスを操作できるコントローラーを作成したので紹介します。
概要
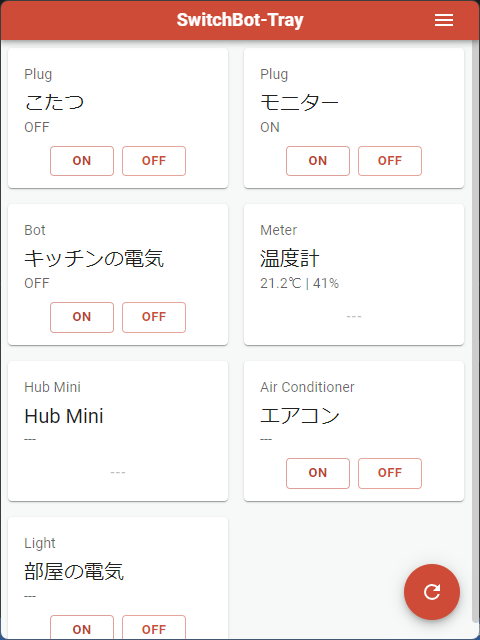
タスクトレイ常駐型のSwitchBot用コントローラです。
各デバイスの電源をON/OFFできるだけではなく、温度計やプラグミニ等一部対応デバイスの詳細情報も確認することができます。
使用法
下記GitHubリポジトリ右メニューのReleasesよりインストーラをダウンロードすることができます。インストール後このアプリケーションを起動し、通知バーに表示されるアイコンをクリックしてください。その後出現するウィンドウの右上のアイコンをクリックし、表示されたメニュー内の"Edit Token"をクリックするとトークン設定用ダイアログが開きます。そこにSwitchBotのTokenとSecretを入力し、"Register"をクリックしてください。適切に入力されていればSwitchBotのデバイス一覧が表示されます。
SwitchBotのToken,Secretの取得法は下記記事が参考になると思います。
GitHubリポジトリ
github.comプルリク、Issueを歓迎します。
技術
今回はRustのGUIフレームワークであるTauriを使用し、フロントエンドはReact(Typescript)で作成しました。当初はElectronを使用しようと思っていたのですが諸事情により見送りました。結果として成果物のサイズの削減や処理の高速化などを行うことができ良かったと思います。
背景
PCでの作業中にSwitchBotデバイスを操作したい場合、毎度スマホを取り出してSwitchBotアプリを開くか、スマートスピーカーに音声コマンドを送るかどうかせねばならず不便でした。それならばPC上で操作と状態の確認ができるようにしようと思い、今回制作するに至りました。
飽き性なため今まで実用的なものを最後まで作り上げるという経験をあまりしたことがなく、とりあえず完成させることができて満足です。
今後
とりあえず基本的な操作と情報の取得はできるようになりましたが、以下のことを今後実装できたらいいなと思っています。
- エアコンや照明などの細かい操作(温度や光量などの調節)
- シーン一覧の取得/操作